在typecho默认主题中添加bilibili追番
因为两个文章分开的看起来不方便,且插件是作者修改的,调用插件的语句和原作者有点小不一样。 所以稍微整理下,也给自己一个记录以后装起来方便
插件来自:https://www.bwsl.wang/csother/85.html
安装方法:https://www.wikimoe.com/?post=136
插件下载
使用方法
0.clone或下载zip,解压放到你的Typecho文件夹/usr/plugins/,并更改文件夹名为BiliBangumi,启用即可。
1.安装完插件后在后台启动,设置下:UID、cookie、块背景、每页数量和自定义翻页键。
uid就是b站自己主页网页地址栏的那串数字,这个应该都知道,就不说了。
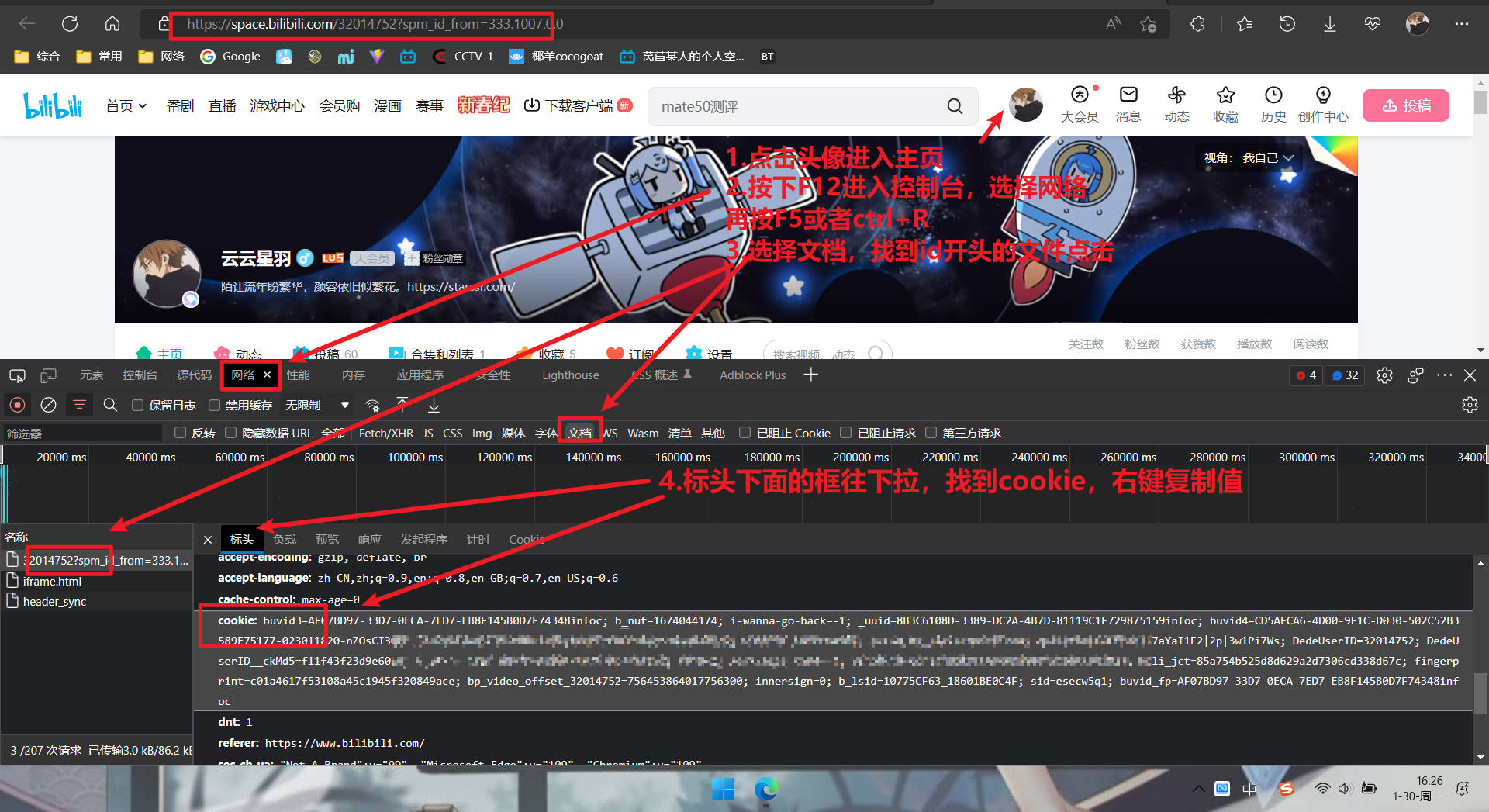
如何获取cookie
space.bilibili.com/uid号和一串数字。F12,进入控制台,选择Network(网络)标签,按下ctrl+R或者F5F5刷新下Headers(标头)栏目下,往下拉找到cookie项目。右键复制值,粘贴到插件设置页,保存
2.在自己用的主题模板目录下找到发文章的模板,比如Typecho自带主题默认的文章模板是page.php文件。
新建一个文件,page_bangumi.php,复制page.php里的内容。
在文件的头部增加
<?php
/**
* 追番列表
*
* @package custom
*/
?>
然后在输出文章的部分,我这里是 <?php $this->content(); ?>的下面添加一条
<?php BiliBangumi_Plugin::output(); ?>
修改完之后我的模板文件就变成了
<?php
/**
* 追番列表
*
* @package custom
*/
?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('header.php'); ?>
<div class="col-mb-12 col-8" id="main" role="main">
<article class="post" itemscope itemtype="http://schema.org/BlogPosting">
<h1 class="post-title" itemprop="name headline"><a itemprop="url" href="<?php $this->permalink() ?>"><?php $this->title() ?></a></h1>
<div class="post-content" itemprop="articleBody">
<?php $this->content(); ?>
<!--下面是插件挂载点-->
<?php BiliBangumi_Plugin::output(); ?>
<!--上面是插件挂载点-->
</div>
</article>
<?php $this->need('comments.php'); ?>
</div><!-- end #main-->
<?php $this->need('sidebar.php'); ?>
<?php $this->need('footer.php'); ?>

3.接下来在后台→管理→独立页面中新增一个独立页面。
在右侧【自定义模板】中找到**【追番列表】**使用它。
内容和标题自己适当写一下发布即可大功告成!
4.访问下这个页面看看效果吧!
<效果预览>
注意事项
1.目前这个插件还是依赖jQuery的,所以如果模板本身不带的话需要自己额外引入。